אתר אינטרנט מהיר הוא קריטי וחשוב ל SEO אבל לא רק לטובת זה! זה חשוב גם למי שנוהג להביא הרבה טראפיק בדרכים אחרות. למשל ב PPC או בדרכים אורגניות דרך רשתות חברתיות. אחד הדברים המתסכלים ביותר זה להביא גולשים לאתר שמתעניינים במוצר או בשירות ולראות שהם נוטשים את האתר לפני שנטען. אז לטובת שיפור מהירות האתר וורדפרס אעבור שלב אחר שלב.

איך עושים בדיקת מהירות לאתר
ב lighthouse מקבלים את התוצאה הכי טובה כאשר מדובר על אתר ישראלי לקהל הישראלי. כמובן שזה בהנחה שהמחשב שעושים עליו את הבדיקה נמצא בישראל.
איך עושים בדיקת מהירות לאתר באמצעות lighthouse במחשב (Desktop).
- היכנסו לכלים למפתחים של כרום
כשדפדפן כרום מוצג על מסך המחשב לחצו על F12. או לחלופין דרך התפריט בפינה של הכרום (לחצו על תפריט (3 נקודות) –> כלים נוספים (more tools) –> כלים למפתחים (Developer tools))
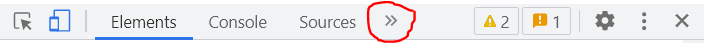
- לחצו על החצים הקטנים וחפשו בתפריט שנפתח את lighthouse

- סמנו את performance (ביצועים) בלבד ובחרו ב mobile לאחר מכן לחצו על הכפתור להתחלת הבדיקה.

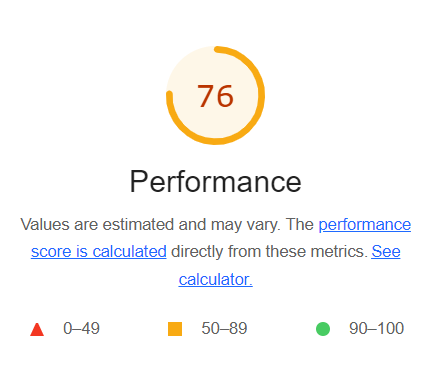
- לאחר כדקה תקבלו ציון בצבע אדום \ כתום \ ירוק.

איך משפרים את מהירות האתר לפי התוצאה ב lighthouse
מתחת לציון שהתקבל יש הצעות של לייטהאוס איך אפשר לתקן ומה לקח זמן רב.
במידה ותגובת השרת הראשונית (intial server response) לקחה מעל 1.5 שניות אז כדאי ליצור קשר עם מי שמתפעל את השרת עבורך. אם אין דרך לשפר זאת דרכו אולי כדאי לעבור שרת.
בנוגע ל unused javascript \ unused css \ render blocking resource כאשר אחד או כמה מאלה מוצגים באדום אפשר לפתור בקלות בשתי דרכים. האחת היא באמצעות cloudflare דרכם אפשר לעשות אופטימיזציה למהירות האתר. היתרון של זה הוא שזה מתאים גם למי שהאתר שלו לא יושב על וורדפרס. החיסרון של זה הוא שזה יחסית יקר ודורש תשלום חודשי בשביל הפיצ'רים המתקדמים שיכולים לשפר מהירות באופן משמעותי. מי שלא מעוניין להשקיע יכול להשתמש בגרסה החינמית של cloudflare שתאפשר להוסיף cache (מטמון). ועוד כמה פיצ'רים שישפרו במעט את המהירות. דרך נוספת לשיפור מהירות אתר וורדפרס היא עם תוספי וורדפרס הרחבה על כך בפסקה הבאה.
שיפור מהירות אתר בוורדפרס
כאמור מהפסקה הקודמת כאשר לייטהאוס מציג באדום את שלושת הגורמים:
unused javascript \ unused css \ render blocking resource אז אפשר לתקן באמצעות תוספים!
חשוב לזכור שכאשר משתמשים בתוספי אופטימיזציה כדאי לגבות את האתר. וחשוב לשמור על שיטתיות לפיה בכל פעם משנים רק דבר אחד. לאחר שינוי בודקים מה השינוי עשה ואז ממשיכים לפי התוצאות.
אני ממליץ ראשית לנסות את התוסף החינמי lightspeed cache מניסיוני הוא יכול לעשות עבודה מעולה! אבל בהנחה והוא לא עובד לכם אז המשיכו בדרדור האמצעים. הורידו את wp-rocket . זה אמנם בתשלום שנתי קטן אבל יכול לחסוך לכם המון זמן של התעסקות. המון זמן של ניסיונות לפתור את תהליך האופטימיזציה. ובנוסף הם נותנים שירות וייעוץ יעיל בצ'אט.
שימוש בתמונות באתר
בנוגע לתמונות יש לשים לב שמשתמשים תמיד בתמונות מותאמות לגודל המסך. כאשר בונים אתר בקוד אז יש להשתמש בתגית srcset. תגית זו מאפשרת לבחור את הגודל הנכון לפי המסך . בוורדפרס הוא עושה זאת באופן אוטומטי. כדאי גם שכל התמונות באתר יטענו למשתמש בתמונות דור הבא שהפופולארי בניהם הוא WebP. זה עובד ברוב הדפדפנים הפופולאריים ומומלץ מאוד. אפשר לעשות זאת באמצעות פלאגין וגם באמצעות שינוי הקוד ב htaccess למי שמבין בתכנות בסיסי.
עוד באותו נושא:
סכמות SEO – קידום אתרים בעזרת סכמות.
קידום אורגני בגוגל.
איך להוסיף Sitelinks בגוגל.
איך בונים פרופיל קישורים מקצועי
נתקעתם? לא הצלחתם? אנחנו מזמינים אותכם להתייעץ איתנו שלחו לנו הודעה ונשמח לעזור.
מאמר זה נכתב באהבה על ידי תן-בוסט💖
חיפשת מומחה לקידום אתרים ? נשמח לתת הצעה מעולה!